图解原型链
最近在重读小红书《JavaScript 高级程序设计 第三版》,同时将自己觉得有启发的点记录下来,你可以去这里看我对每一章节的记录note-for-litter-red-book。这几天看到第六章《面向对象的程序设计》,觉得有必要将原型链重新梳理一下,因此有了这篇文章。
构造函数、实例、原型这场三角恋
在说原型链之前,有必要先说明构造函数、实例、原型之间的关系。在使用构造函数创建实例的时候,就会涉及到这三个概念,举个栗子:
1 | function Person(name){ |
在上面的栗子中,通过构造函数Person生成了person这个实例。同时我们在Person的原型Person.prototype上声明了getName这个方法。
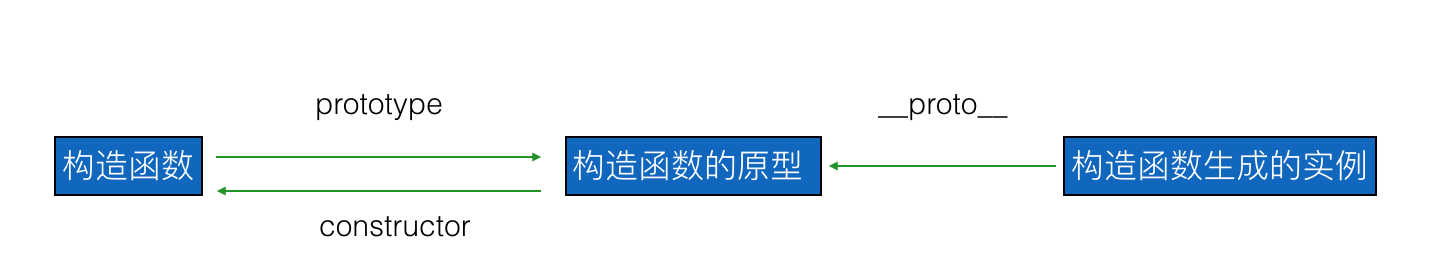
这场三角恋之间的关系如下图(点击查看大图):

用文字来说就是:构造函数的prototype属性指向构造函数的原型,构造函数的原型的constructor属性指向构造函数,构造函数生成的实例的__proto__属性指向构造函数的原型
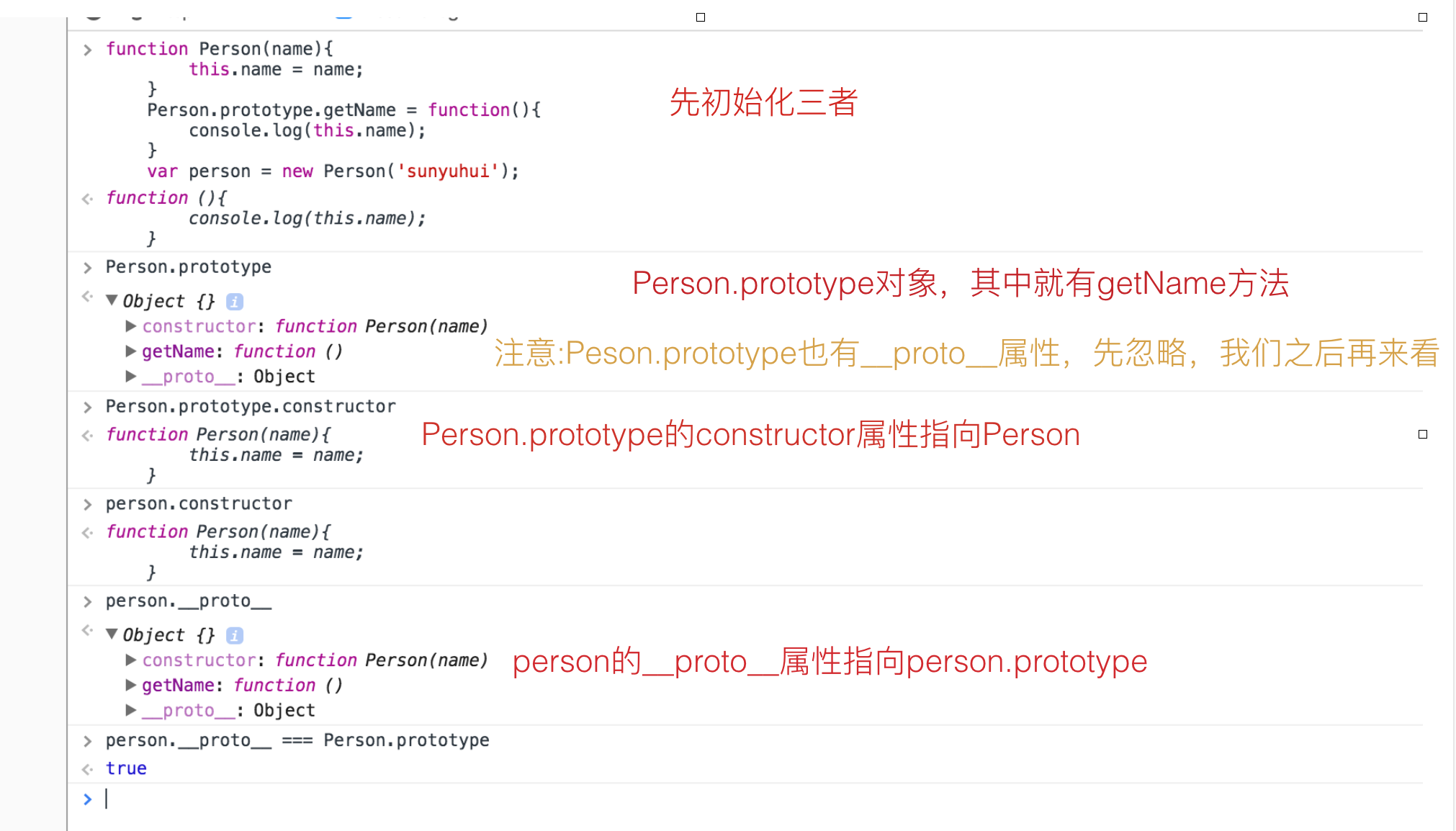
我们来验证一下:

如果你之前对原型链不太熟悉,那上面的图你可能会有点迷糊,建议你将上面两张图结合起来看,一定要把这三者之间的关系理清楚,这是理解原型链的基础。
OK,上面的两张图理解了吗?如果没有,建议你再看几遍,直到理解了再往下面看。
何为原型链
好,现在要动真格的了,在上面的栗子中,实例person继承了构造函数的原型Person.prototype的getName方法。
那如果构造函数的原型Person.prototype也是继承了另外一个构造函数的原型呢?
好,我们已经接触到原型链的本质了,不明白的话,缓一缓,舒口气,我们将上面的栗子扩充一下:
1 | function Animal(planet){ |
上面加注释的那条语句是将构造函数的原型Person.prototype赋值为构造函数Animal生成的实例,好像说的有点绕了。
说的更具体点:实例person继承了构造函数的原型Person.prototype的方法,那如果构造函数的原型Person.prototype也是一个实例呢?那她也就能继承另外一个原型的方法了,在这个例子中,构造函数的原型Person.prototype就是构造函数Animal生成的实例,这个实例也就继承了构造函数Animal的原型Animal.prototype的方法了。
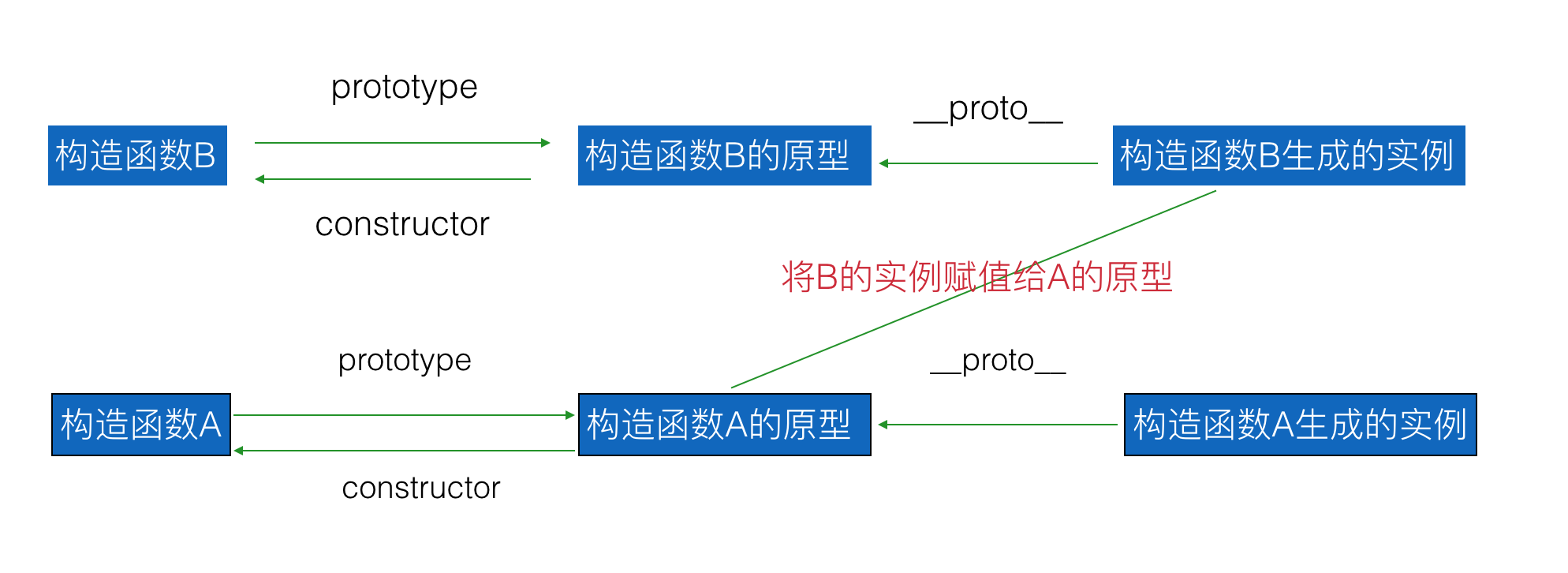
如下图:

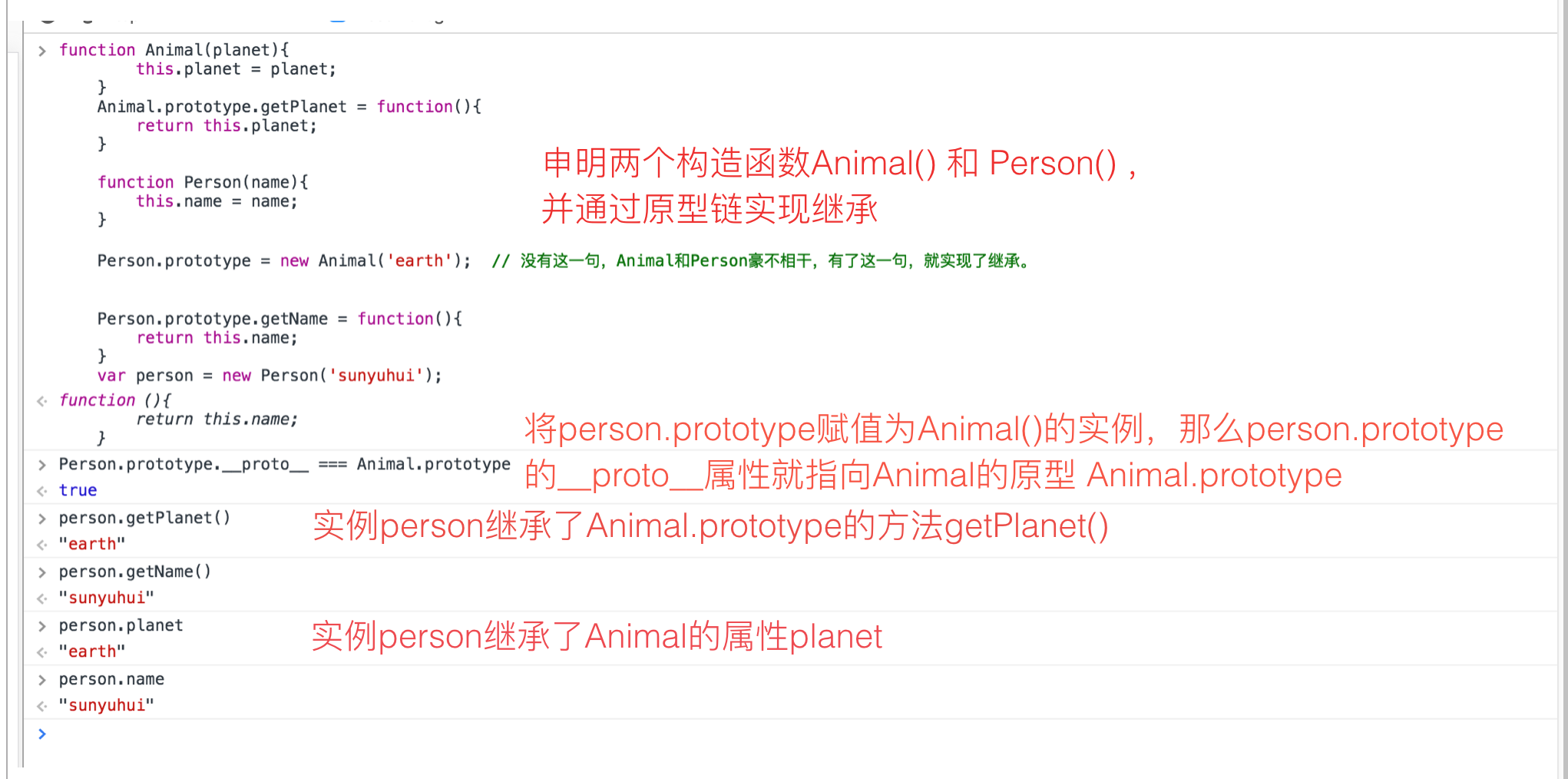
光说不练假把式,我们来实践看看。

OK,关于原型链到这里就结束了,大家有什么问题可以去关于找到我的联系方式。